Leverage Browser Caching with W3 Total Cache
About a month ago, I posted on a basic setup of W3 Total Cache, a WordPress plugin designed to decrease page load times to improve user experience and SEO. Based on the needs of visitors here, I thought I would go more in-depth into the browser caching feature of W3TC.
How To Leverage Browser Caching in W3TC
Enabling your WordPress site to leverage browser caching can be done in 5 steps.
Step 1. Enable Preview Mode
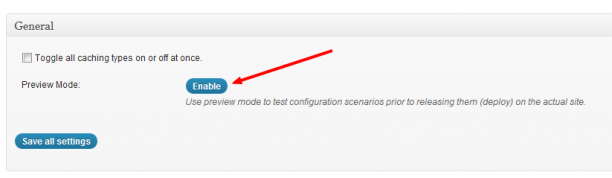
Before tweaking any settings within W3 Total Cache, make sure you enable preview mode. This setting will allow you to see how the website performs with the new settings before going live with them. Click the “Enable” button to deploy preview mode on your site. This can be found from the General setting tab.

Step 2. Enable Browser Caching
You must enable Browser Caching within W3TC in order to leverage general browser caching. On the general settings of W3TC, scroll down and enable the Browser Cache.
Step 3. Specify Cache Headers
After you’ve enabled browser caching, click the “Browser Cache” section at the top of the plugin configuration, which will bring you to a page with general and specific settings for different configurations of cache headers. Below is a starting configuration and explanation of settings.
General Settings
These check boxes will toggle these settings for the next three sections down. It is recommended that you check the following 5 boxes (and what those boxes represent).
These check boxes will toggle these settings for the next three sections down. It is recommended that you check the following 5 boxes (and what those boxes represent).
- Set expires header – The expires header is an expiration time of an entity of the web, whether an HTML document, CSS file, image, etc. The length specified in this header will control how long the cache of the entity is valid.
- Set cache control header – The cache control header is an additional header to encourage browser caching.
- Set entity tag (eTag) – The eTag is a validation tag that makes browser caching more efficient.
- Set W3 Total Cache Header – This is a header set by W3TC to assist in identifying optimized files.
- Enable HTTP (gzip) compression – Gzip compression will reduce the download time for text-based files.
Now that you have your global settings enabled for browser caching, it’s time to get more in-depth and specific with different sections.
CSS & JS
If you checked all of the boxes correctly in the general settings above, there will only be one change you need to make in this section. Under the “set expires header” section, change the value in “Expires Header Lifetime” to 604800. This is the amount of seconds that a CSS or JS file will be until a new cache of that file is created. 604800 seconds is the equivalent of two weeks, the minimum recommend time for ideal page speed optimization. You can increase the value here if you wish, but just be sure to clear your cache if you make changes to these files, that way users can be served the most up-to-date version of your site.
HTML & XML
HTML and XML files change much more frequently. There should be no changes made here. Make sure you leave the “Expires Header Lifetime” set to 3600 seconds. This controls elements of an HTML page all the way down to text, so make sure this is short enough to reflect how often a page could be updated. 3600 seconds (1 hour) is standard practice.
Media & Other Files
Mimic the settings of the CSS and JS section as these files rarely change.
Step 4. Save and Preview Your Caching Settings
Save your settings and preview your changes by clicking preview at the top of the plugin settings. This will open up a new browser window or tab. From here, you can check the difference in browser caching and how it impacts page speed. I recommend the Google Page Speed plugin. Install the extension for your browser and run the page speed scripts on your page. There may be a few outside elements (CSS, JS) hosted on other sites that may be out of your control in relation to browser caching. Don’t panic, most of these come from plugins. The majority of the files that you want to cache are already hosted in your server. Check the difference in Page Speed Score by running the scripts on the preview of your cache as well as the version without.
Step 5. Deploy W3 Total Cache Settings
Once everything looks good with the W3TC preview, go back to the plugin settings and click deploy, which will migrate all settings toggled in preview mode over the live version.
Notes on Caching
With the correct implementation of W3 Total Cache, leveraging browser caching will improve the speed of your website, giving users a better experience as well as improving SEO. As a WordPress developer, testing settings and implementing them can be tedious. Always use preview mode when making any changes, as they can greatly affect the way your site performs and even looks. Once you have the process down, you’ll be able to enjoy page speed scores of 90 and above! Good luck!
+Web Solution, Web Design and development Company, India
+Web Solution, Web Design and development Company, India




No comments:
Post a Comment